Persiapan
chocolatey (link) [untuk install node.js/pyton2/jdk/yarn]Android Studio + SDK (link)
Langkah-langkah
Untuk membaca dokumentasi aslinya dari react bisa ke Dokumentasi React Native (link) Lalu pilih tab Build Projects with Native Code
Buka aplikasi CMD (mode administrator)
Install terlebih dahulu node.js pytho2 dan jdk8
choco install -y nodejs.install python2 jdk8*untuk bisa menggunakan perintah choco pastikan sudah menginstall chocolaty klik link diatas.
lalu install yarn
choco install yarn
Setelah itu scrool ke bawah ada The React Native CLI untuk menginstall React Native
Copykan script dibawah ini di CMD
npm install -g react-native-cliSetelah itu pastikan sudah menginstall Android Studio (link)
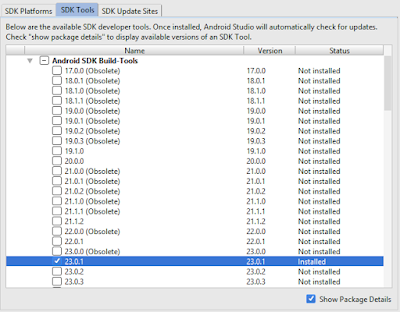
Mengunduh Android SDK dengan setingan seperti ini
Sambil menunggu install react native kita mengatur environment variable ANDROID_HOME
- Pertama pergi ke Control Panel
- pilih System and Security
- pilih System
- disebelah kiri ada Advance system settings , klik
- Lalu akan muncul tab system properties lalu klik Pilih Environment variables
- Di system variables klik new lalu masukan seperti ini
Variable name diisi dengan ANDROID_HOME
Variable value: lokasi folder sdk kalian.
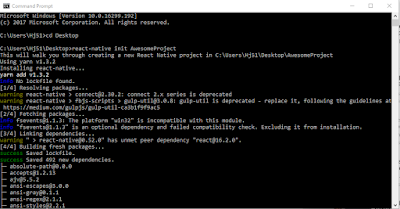
Setelah itu kita mulai memuat project masuk directory Desktop
lalu ketikan script
react-native init AwesomeProjectReact Native berhasil kita install di windows kita, untuk menjalankannya kita bisa melalu device sendiri, colokan hp kalian ke laptop/pc pastikan hp sudah mode debugger lalu ketikan perintah seperti ini di cmd (lakukan perintah ini di folder android sdk)
adb devices
adb reverse tcp:8081 tcp:8081lalu masuk kembali ke folder project react native kalian lalu ketikan perintah
react-native run-android
Aplikasi berjalan di device kalian
Tested
Windows 10 64bitNode Js 8.9.4 64bit
React Native 0.53-RC
Keyword
Cara install react native di windows, membuat aplikasi android menggunakan react native















0 komentar